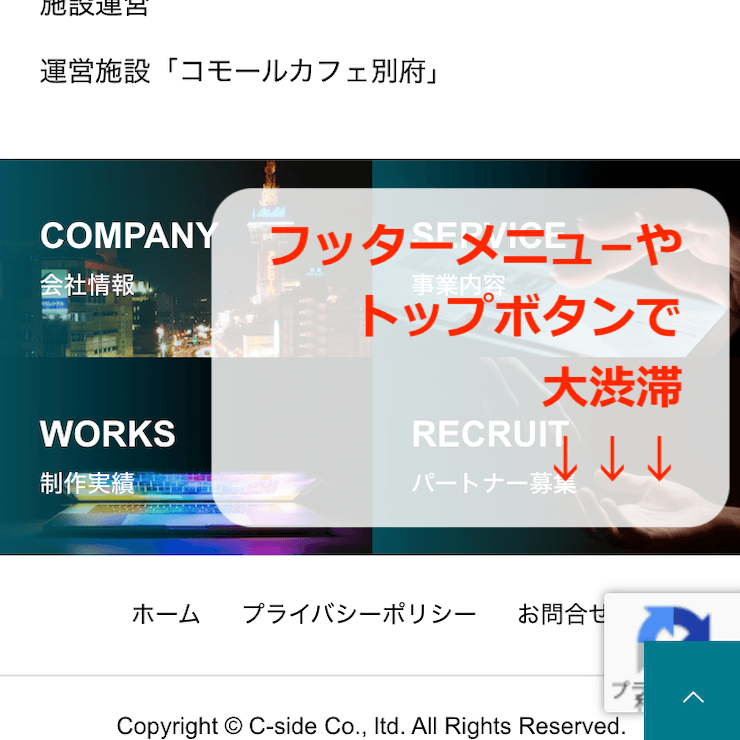
問い合わせフォームなどで定番のプラグイン「Contact Form 7」でスパムメール対策として設定した「Google reCAPTCHA」のロゴマークが全ページに表示されて邪魔と感じたことありませんか?
CSSで表示位置の高さを変更したり、問い合わせフォーム以外のページには表示しないようfunctions.phpにコードを追記したり、いろんな対処法がありますが、今回は、Googleが推奨する非表示の設定方法がありましたので、初心者の方でも解るように解説します。
reCAPTCHAロゴ(バッチ)とは?

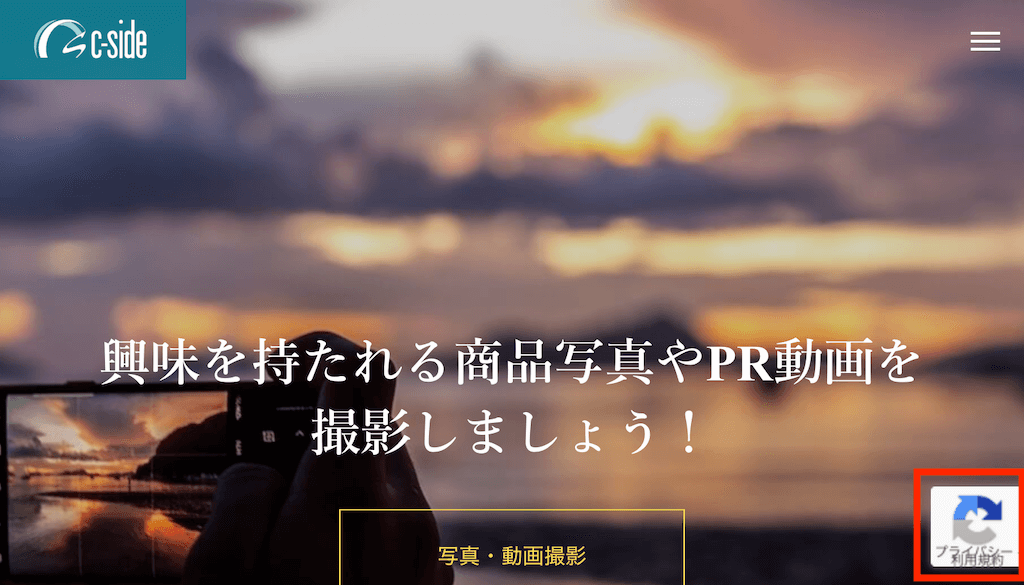
Googleの「reCAPTCHA v3」を導入しているウェブサイトやフォームで、「プライバシー利用規約」と表記されたロゴマークが邪魔に感じることはありませんか?
(※Googleでは「バッチ」と呼びます)

特に、デザインに合わないとか、機能を邪魔するケースでは、reCAPTCHAのロゴマークを非表示にしたいと考える方は多いと思います。
そんな方のために、Google公認の方法でreCAPTCHAロゴを非表示にする方法を解説します。

今回は、お使いのホームページでreCAPTCHA設定が完了している方への解説となります。
- WordPress+プラグイン「Contact Form 7」を使っている
- 「インテグレーション」メニューから「Google reCAPTCHA v3」を設定済み
この記事は「reCAPTCHA v3」の説明です。
「v2」は「私はロボットではありません」でレ点を入れたり、たまにクルマとか信号とかの写真を選択させるv3の1世代前のタイプです。

今回の解説では「v2」は対象外となりますのでご注意ください。
Googleが公開する対処法
「Google公認!ってどういうこと?」とお思いの方もいらっしゃると思いますが、Googleの「reCAPTCHA よくある質問」に情報が公開されています。
「reCAPTCHAバッチを非表示にします。どうすればよいですか?」という内容で、具体的な設定方法が記載されていますので、事実上の公認と考えて良いかと思います。

reCAPTCHAのよくある質問
それでは「reCAPTCHA よくある質問」の記載事項について確認してみましょう。
Google推奨の設定方法
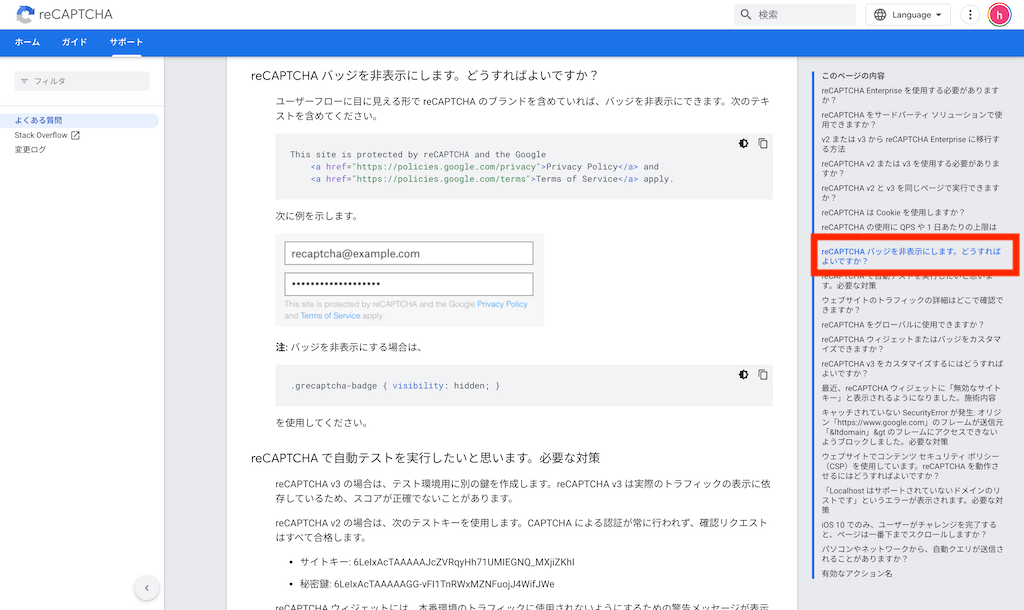
「reCAPTCHAバッチを非表示にします。どうすればよいですか?」をクリックするとこちらの項目が表示されます。
一見、簡単じゃん!ってぐらい短い内容で書かれてますが、初心者の方にはちょっとハードル高い気がします。海外サイトの日本語チュートリアルってこんな感じですよね。
要約すると「Googleのプライバシーポリシーと利用規約のリンクをフォームに記述したら、スタイルシート(CSS)でバッチ(ロゴ)を非表示にしてもいいですよ。」という内容だと読み解けます。
ただ、この指示内容だけでは、具体的に何をどうすれば良いのか、ちょっと理解しづらいと思いますので、具体的な手順について解説します。
具体的な設定方法
ロゴ(バッチ)の代わりに表記するテキスト
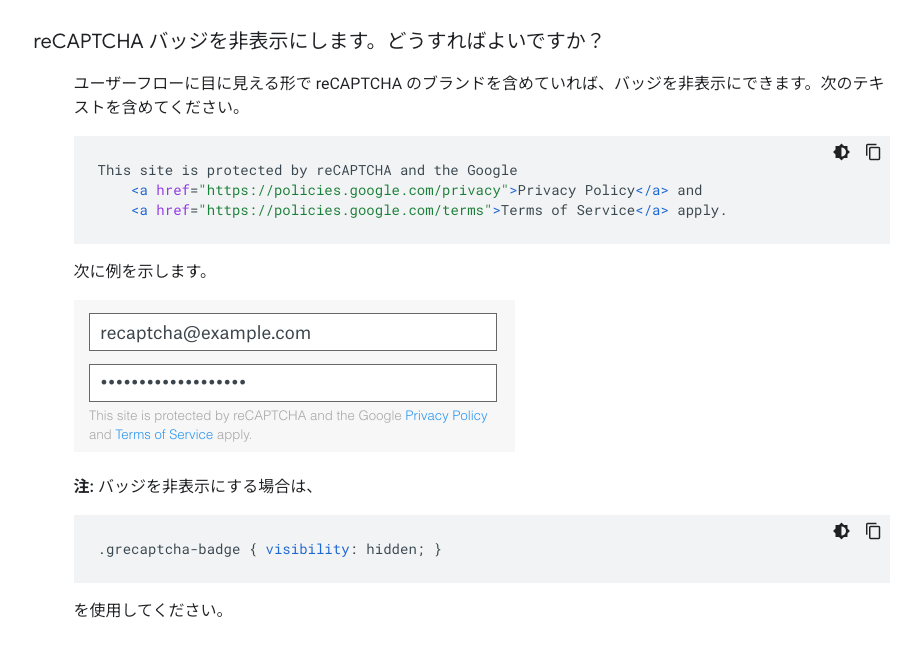
繰り返しになりますが「reCAPTCHA よくある質問」には「ユーザーフローに目に見える形でreCAPTCHAのブランドを含めていれば、バッジを非表示にできます。次のテキストを含めてください。」と記載があります。
「次のテキスト」とは、以下になります。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.参考サイトをいろいろ調べたところ、日本語表記しているところもありましたので、日本語版のテキストも準備しましたので、お好きな方をコピペしてご利用ください。
このサイトはreCAPTCHAによって保護されており、Googleの
<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と
<a href="https://policies.google.com/terms">利用規約</a>が適用されます。Contact Form 7にコードを貼り付け
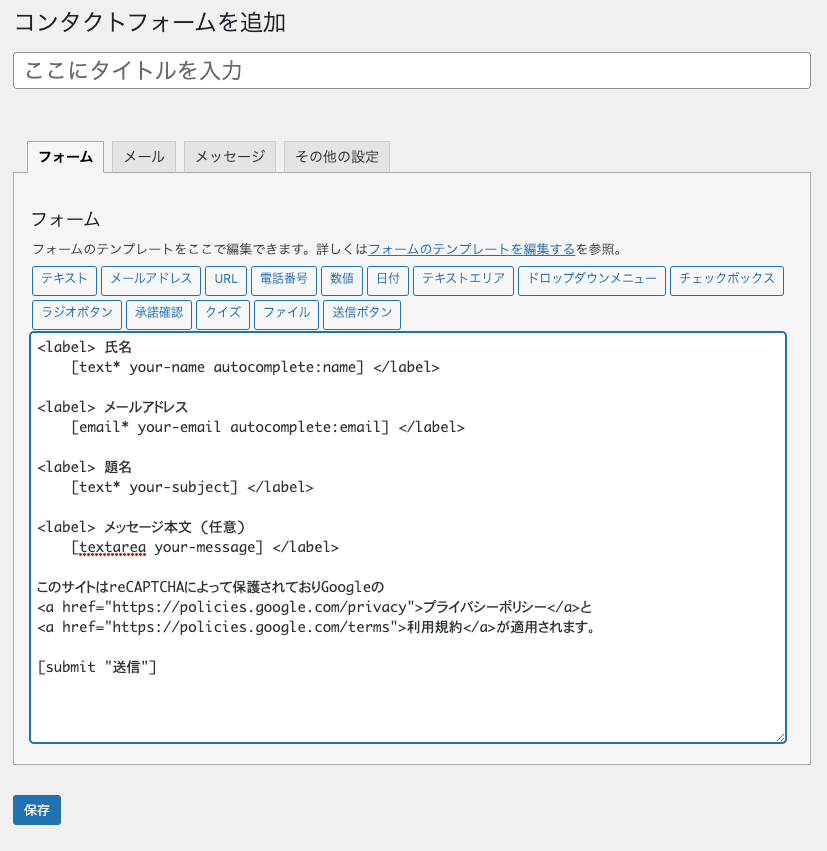
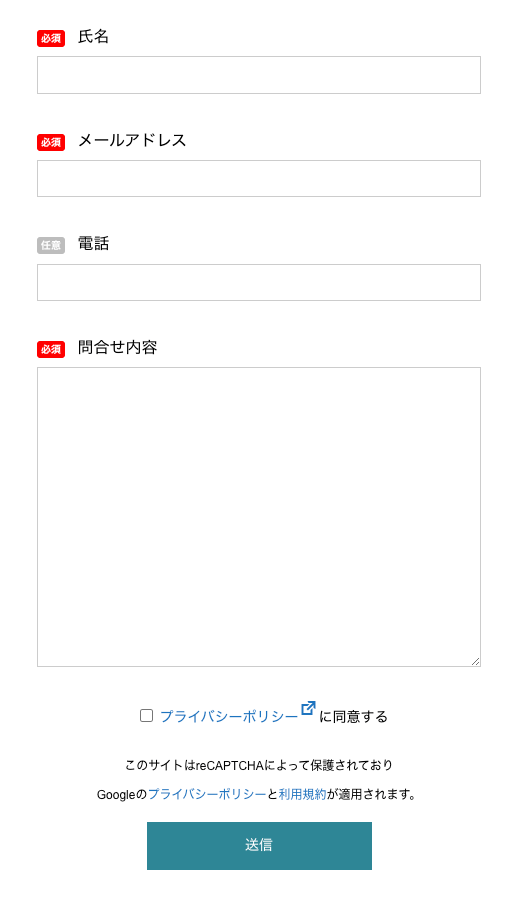
次は「ユーザーフローに目に見える形」でテキストを貼り付けます。Contact Form 7の管理画面より以下の通りテキストを貼り付けます。

このままだと味気ないので、Googleのところで改行して、target=”_blank”を追記、スタイルシートでセンタリング、フォントサイズを小さめに変更してみました。
<p style="text-align: center; font-size: 80%;">このサイトはreCAPTCHAによって保護されており<br>
Googleの
<a href="https://policies.google.com/privacy" rel="noopener" target="_blank">プライバシーポリシー</a>と
<a href="https://policies.google.com/terms" rel="noopener" target="_blank">利用規約</a>
が適用されます。</p>

上記コードは、見やすくするために改行していますが、Contact Form 7の登録の際には、改行しないで貼り付けないと<P>タグが強制的に組み込まれて表示が崩れる場合があります。ご注意ください。
ロゴを非表示にするCSS
最後に、ロゴを非表示にするためのCSSコードを設定します。
以下のCSSコードでreCAPTCHAのロゴマークを画面上から見えなくすることができます。具体的なCSSコードは以下の通りです。
/* reCAPTCHAバッジを非表示にする */
.grecaptcha-badge {
visibility: hidden;
}このCSSコードを適用することで、reCAPTCHAのロゴマークが非表示となります。
CSSコードを貼り付ける場所はそれぞれのサイトで違う場所になります。現在のテーマに直接追記しても良いですが、この場合、テーマがアップデートすると消えてします可能性がありますので、ご注意ください。
まとめ
以上が、reCAPTCHAロゴを非表示にする方法です。ホームページ制作が初心者の方でも簡単に設定できる方法ですし、何より、Googleのよくある質問で正式に回答している内容ですので、ぜひお試しください。