当社で運営しているホームページを別のサーバーに引っ越しした際、GoogleがWordPress用に提供しているプラグイン『Site Kit by Google』が初期設定の途中で404エラーが発生して慌てたので、今後の対処方法をご紹介します。
なぜ404エラーが発生したのか?
結論から言うと、ホームページを引っ越しした際にWordPressのインストール先のディレクトリ名を変更したことが原因でした。
引越し前:https://example.com/abc/wp-admin
引越し後: https://example.com/xyz/wp-admin
原因さえ判れば「何だそんなことか!」ってレベルのお話ですが、今後も、ホームページの引越しや移設など実行するたびに慌てないよう備忘録として記事にしました。
どのタイミングでエラーが発生するのか?
404エラーは、『Site Kit by Google』のインストール後の初期設定の過程で出現しますので、ついでにインストール手順を説明しつつ、発生ポイントをお知らせします。
プラグインのインストール・有効化
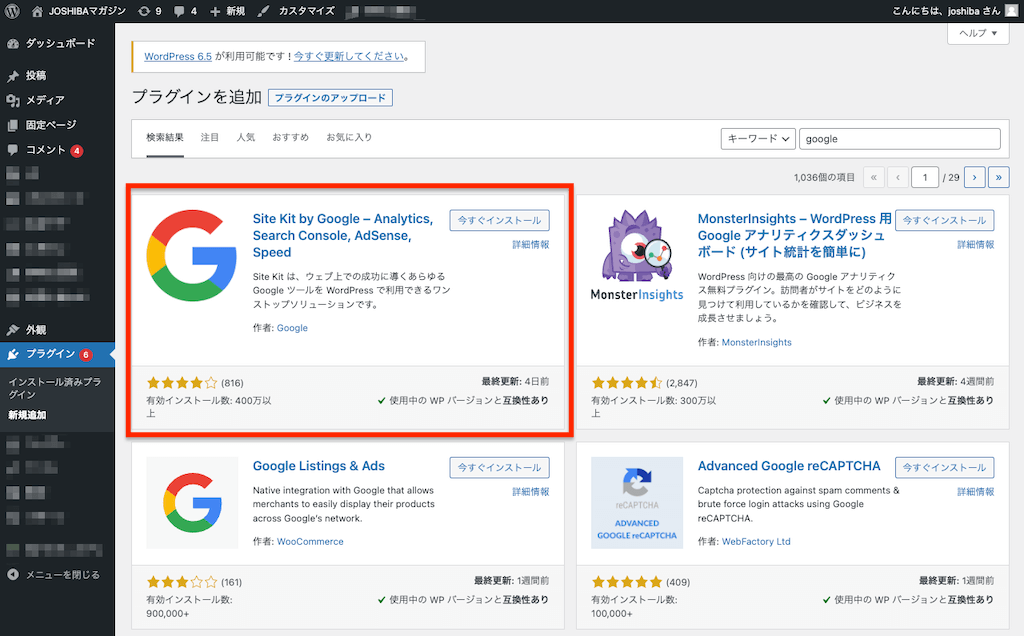
WordPressの管理画面より「プラグイン>新規プラグインを追加」にアクセス。右上の検索窓より『 Site Kit by Google 』を検索し、「今すぐインストール」します。

Site Kite ダッシュボードより初期設定開始
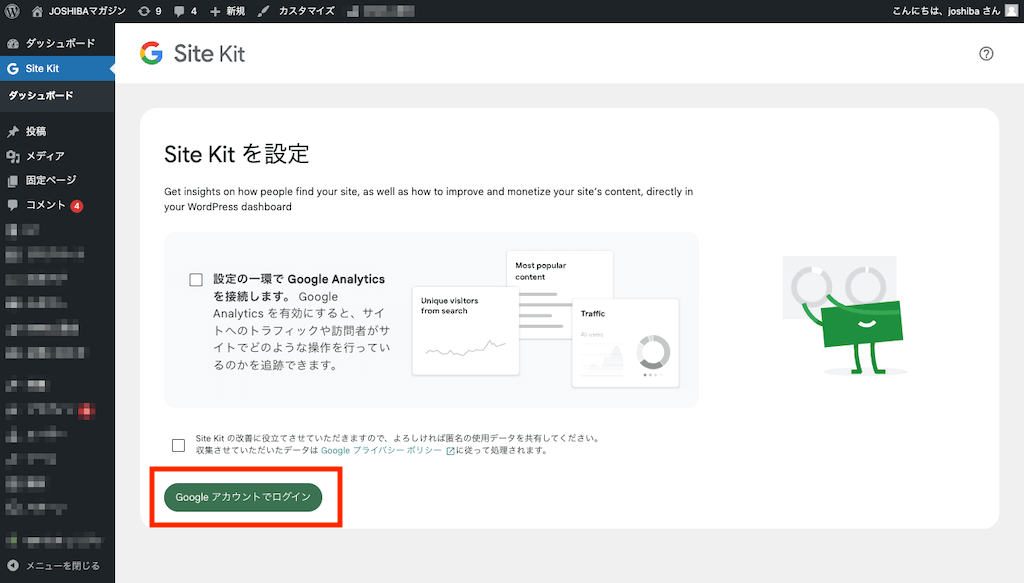
プラグインを有効化すると管理画面のメニュー上部に「Site Kit」メニューが追加されますので、ダッシュボードにアクセスします。「□設定の一環でGoogle Analyticsを接続します。」にレ点を入れて、「Googleアカウントでログイン」を押します。

Googleアカウントを選択
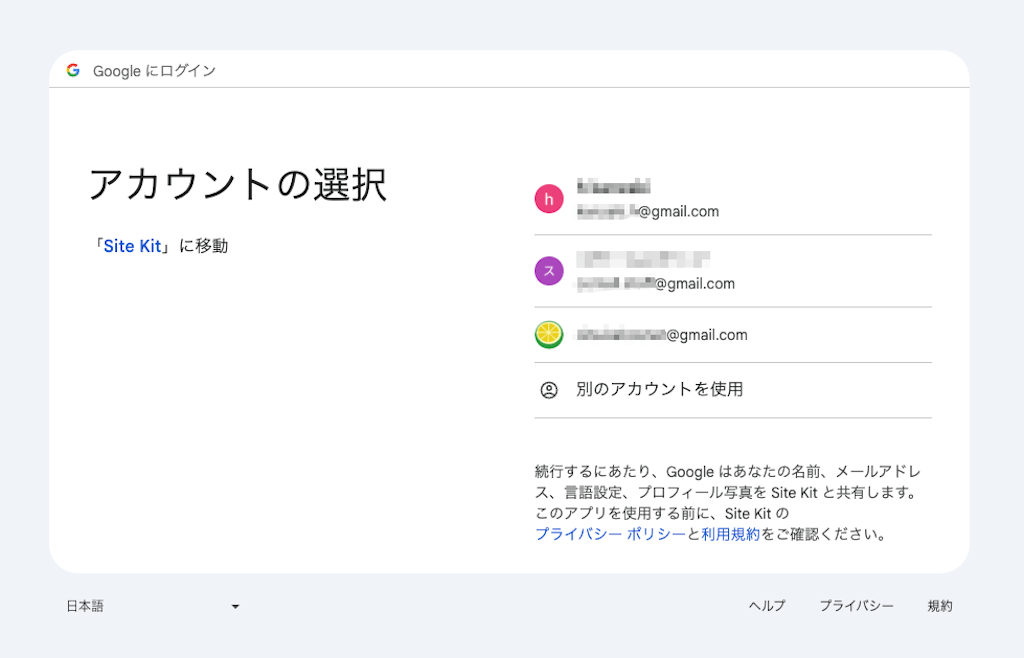
「Google Analytics」の閲覧に使うGmailを選択します。複数のGmailをお持ちの場合は、対象となるアカウントを選択します。

「複数ホームページを管理するためにサイト毎にGoogleアカウントを作った方が良いですか?」と良く質問されますが、GoogleAnalyticsは、サイト毎にアカウントを作らなくても1つのアカウントで複数サイトを登録できます。
したがって、アカウントは1つあれば十分だと思います。
Site Kitで利用するアカウントにログイン
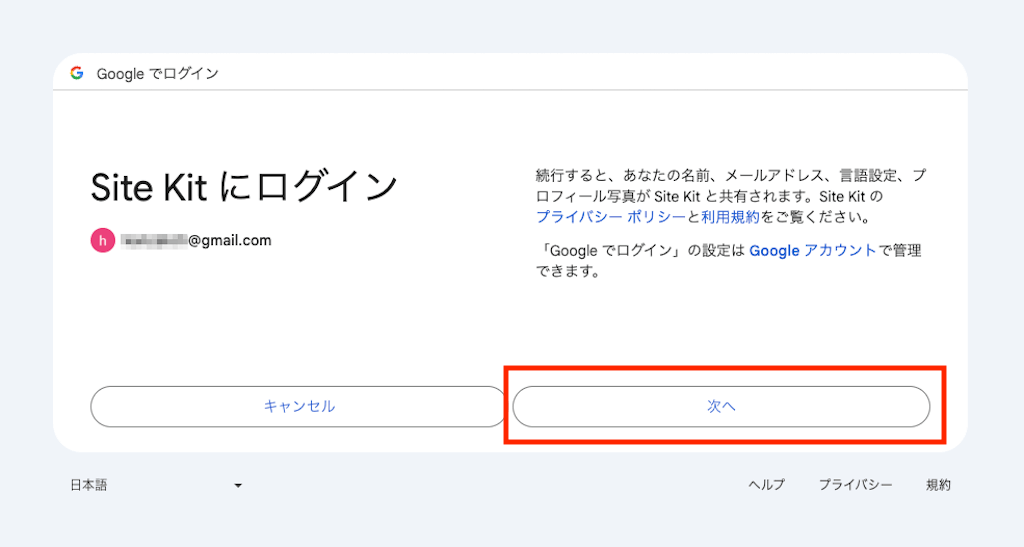
画面の指示に従い「次へ」を押します。

画面の指示に従い「続行」を押します。

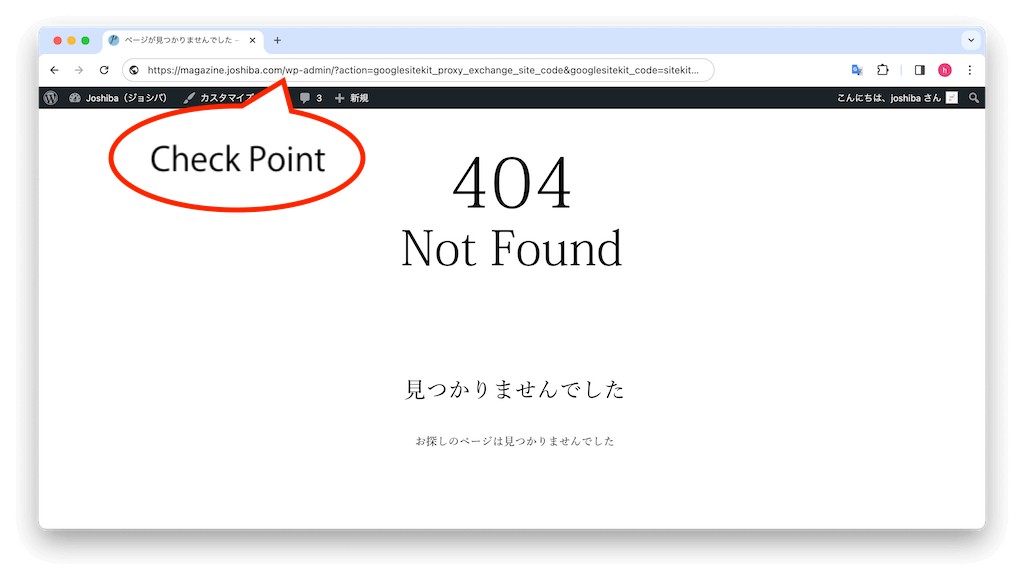
404エラー発生ポイントはこのタイミング!
当社では、この時点で404エラーが発生しました!
404エラーが発生した場合の対処法
404エラーが表示された場合、URLが引越しした新しいサイトのURLと異なるはずですので、URLを手入力で修正します。
▼チェックポイントはURLの違い
https://example.com/[●●●]/wp-admin/?action=googlesitekit_proxy_・・・

404エラーが出なければ・・・Site Kitの設定に進みます
何も問題なければ、Site Kitの設定画面が表示されます。4つのステップがありますので、何も考えず、ブルーのボタンをポチポチしましょう。
※環境によって日本語表示されます
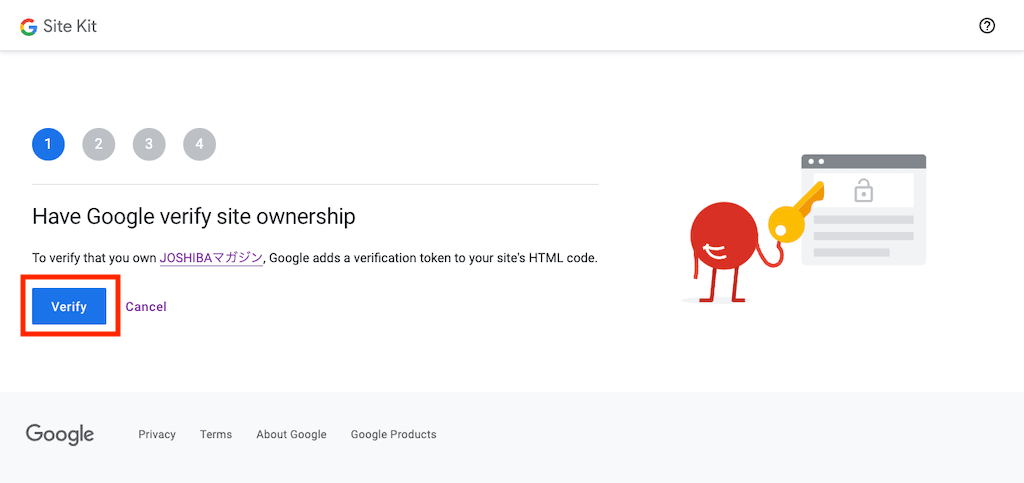
STEP 1
「Have Google verify site ownership(Googleにサイトの所有権を確認してもらう)」画面で「Verify(確認する)」ボタンを押します。

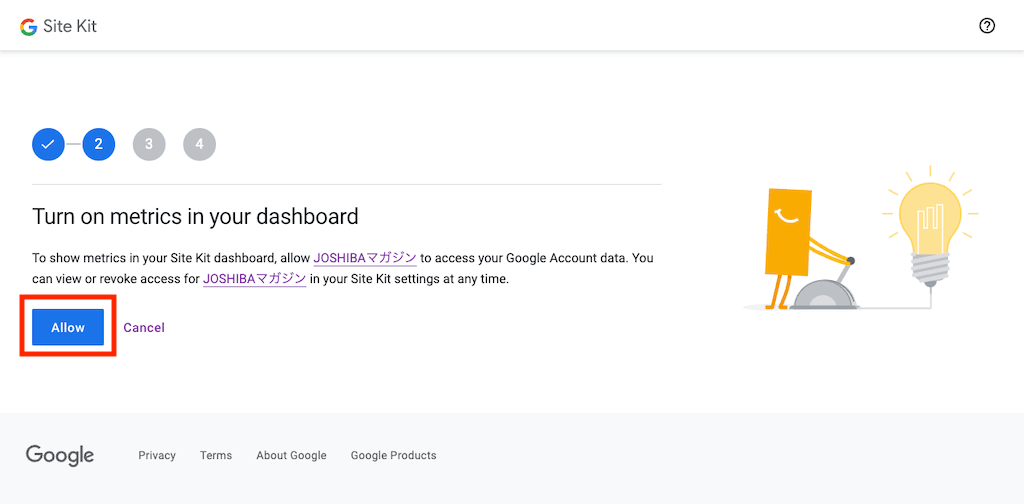
STEP 2
「Turn on metrics in your dashboard(ダッシュボードでメトリクスをオンにする)」という謎の許可を求めてきますので、、、「Allow(許可する)」を押します。

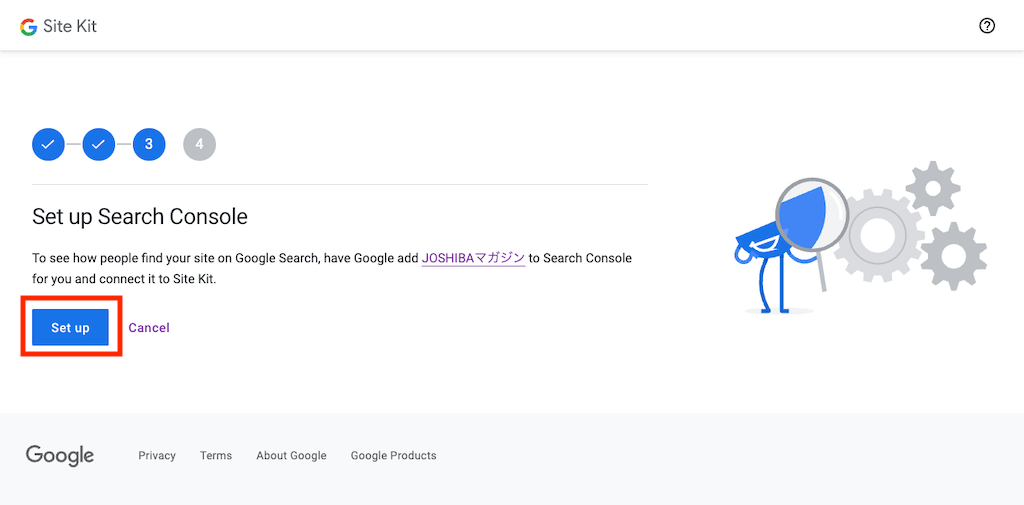
STEP 3
「Set up Search Console」(サーチコンソールを設定する)」画面で「Set up(設定)」を押します。

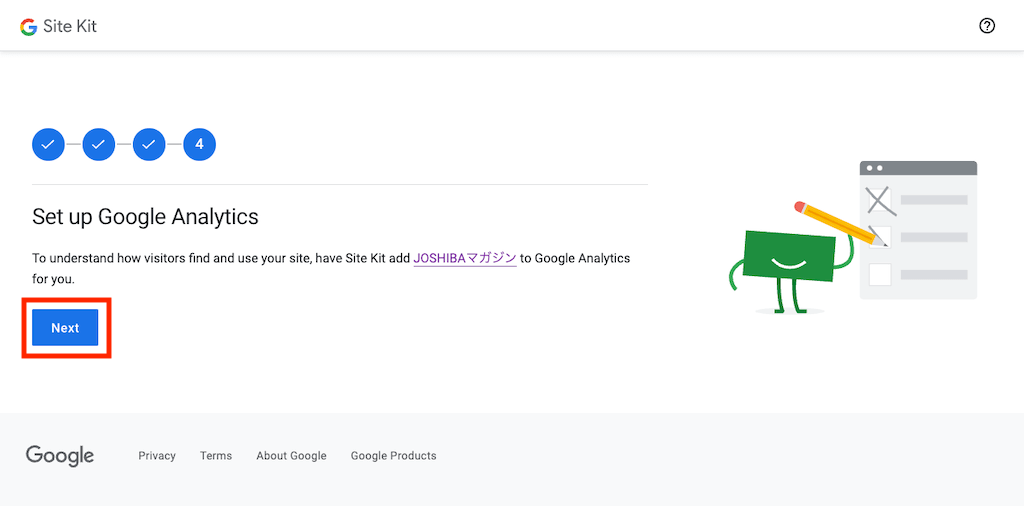
STEP 4
「Set up Google Analytics(Googleアナリティクスを設定する)」画面で「Set up(設定)」を押します。

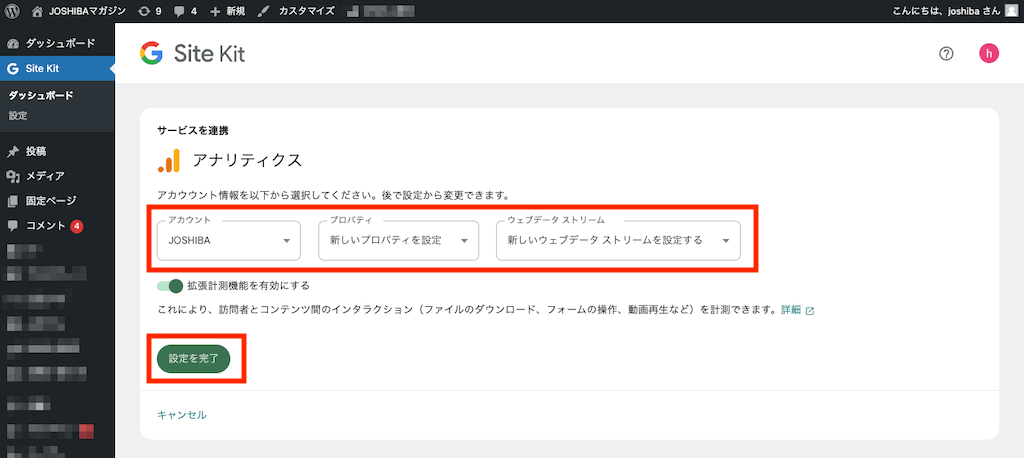
Googleアナリティクスにアカウントを作る
ここからはWordPressの管理画面での操作になります。
まずは、Googleアナリティクスに現在のサイトのアカウントを登録します。

Googleが提供するサービスとの連携
この続きについては、準備したホームページに必要か否かを判断して連携してください。
画面の指示に従い、ポチポチしていくだけで設定は完了します。公開直後に設定することをオススメします。
Site Kitでは、Googleが提供する以下の5つのサービスと連携できます。
- Google Analytics(アナリティクス)
- Search Console(サーチコンソール)
- AdSense(アドセンス)
- PageSpeed Insights
- タグ マネージャー
AdSenseはGoogleの広告バナーを表示する機能ですので、準備したホームページで広告を表示しないのであれば、連携する必要はありません。
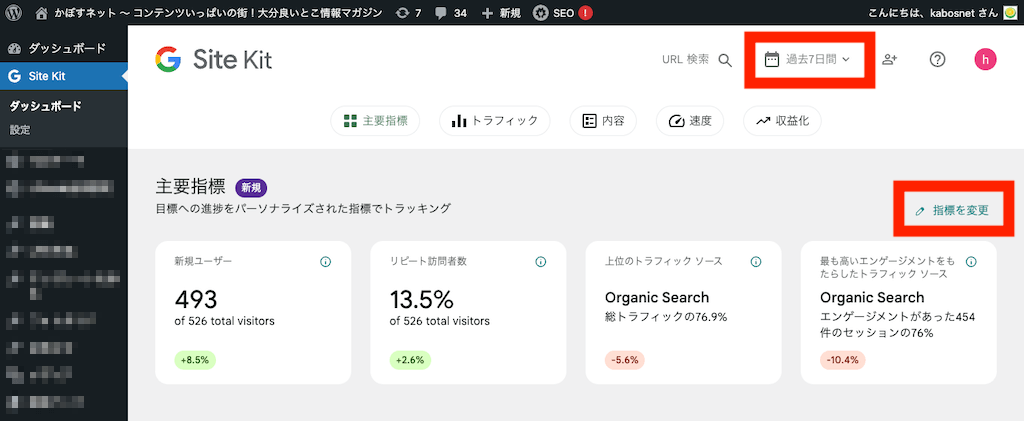
設定が完了するとダッシュボードで閲覧可能
一通り設定が終わると以下のような画面を確認できるようになります。ホームページの運営上、必要な情報がGoogleの各サービスページにアクセスすることなく、一覧表示できます。
主要指標
優先的に閲覧したい指標を最大4つまで選択可能、ダッシュボードのトップに表示されます。

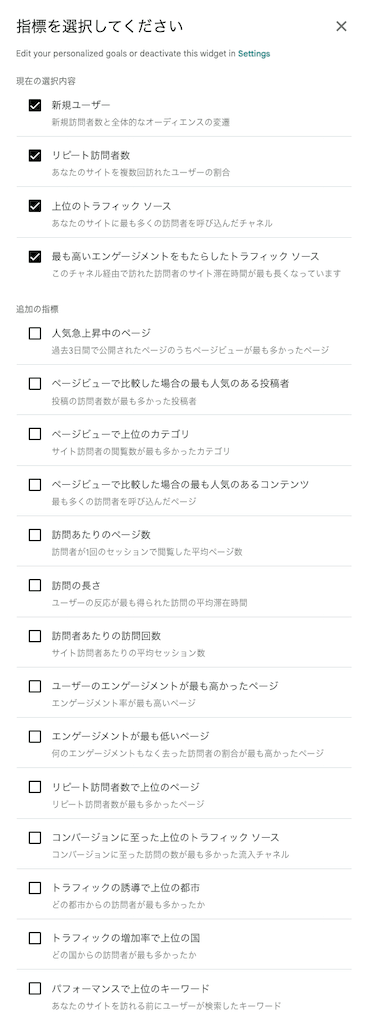
「指標を変更」を押すと以下のメニューが表示されます

□新規ユーザー
新規訪問者数と全体的なオーディエンスの変遷
□リピート訪問者数
あなたのサイトを複数回訪れたユーザーの割合
□上位のトラフィック ソース
あなたのサイトに最も多くの訪問者を呼び込んだチャネル
□最も高いエンゲージメントをもたらしたトラフィック ソース
このチャネル経由で訪れた訪問者のサイト滞在時間が最も長くなっています
□人気急上昇中のページ
過去3日間で公開されたページのうちページビューが最も多かったページ
□ページビューで比較した場合の最も人気のある投稿者
投稿の訪問者数が最も多かった投稿者
□ページビューで上位のカテゴリ
サイト訪問者の閲覧数が最も多かったカテゴリ
□ページビューで比較した場合の最も人気のあるコンテンツ
最も多くの訪問者を呼び込んだページ
□訪問あたりのページ数
訪問者が1回のセッションで閲覧した平均ページ数
□訪問の長さ
ユーザーの反応が最も得られた訪問の平均滞在時間
□訪問者あたりの訪問回数
サイト訪問者あたりの平均セッション数
□ユーザーのエンゲージメントが最も高かったページ
エンゲージメント率が最も高いページ
□エンゲージメントが最も低いページ
何のエンゲージメントもなく去った訪問者の割合が最も高かったページ
□リピート訪問者数で上位のページ
リピート訪問者数が最も多かったページ
□コンバージョンに至った上位のトラフィック ソース
コンバージョンに至った訪問の数が最も多かった流入チャネル
□トラフィックの誘導で上位の都市
どの都市からの訪問者が最も多かったか
□トラフィックの増加率で上位の国
どの国からの訪問者が最も多かったか
□パフォーマンスで上位のキーワード
あなたのサイトを訪れる前にユーザーが検索したキーワード
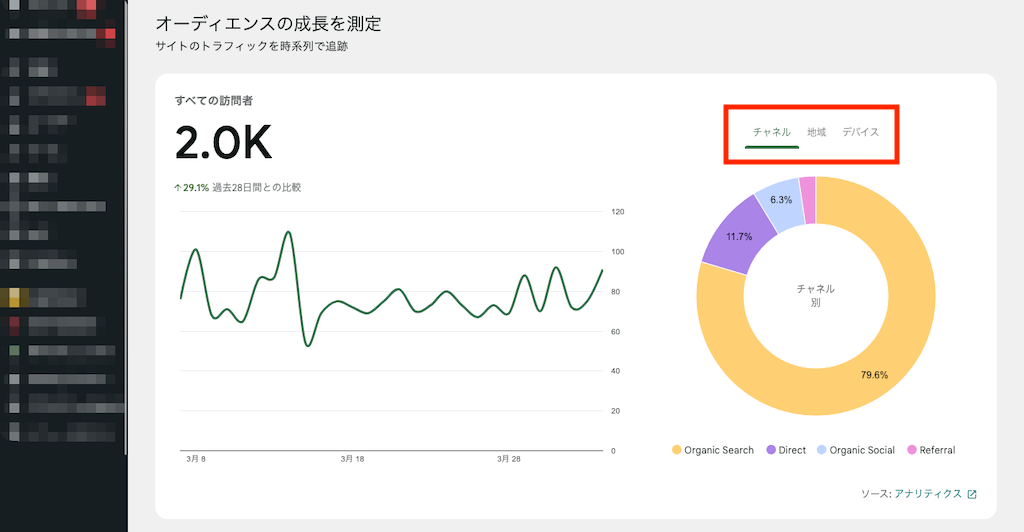
オーディエンスの成長を測定
オーディエンス・・・つまり、サイトにアクセスした方たちの状況を「チャネル/地域/デバイス」毎に確認できます。

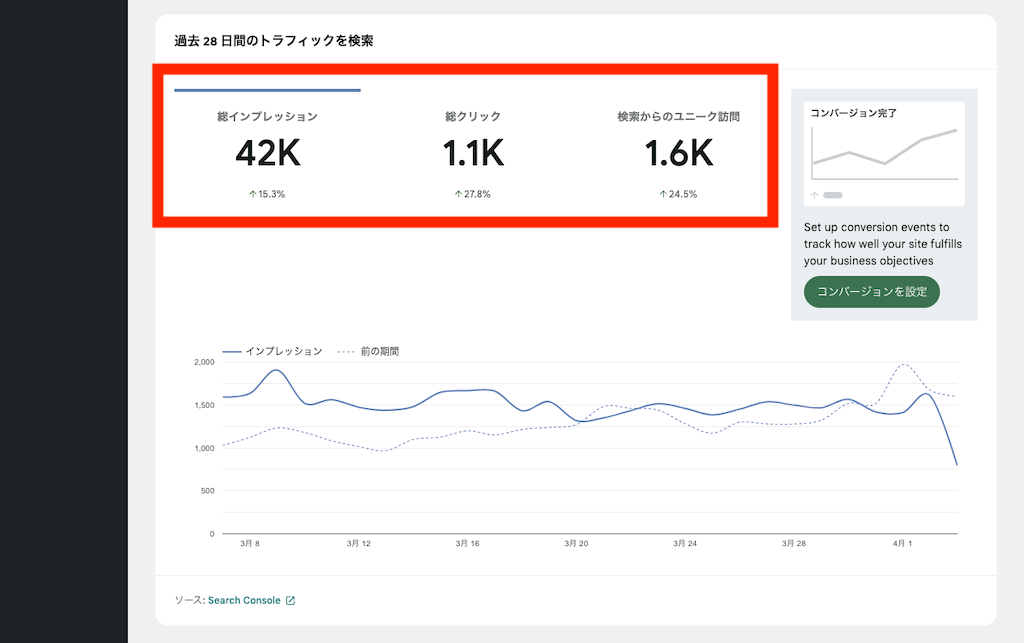
トラフィックを検索
選択した期間中の総インプレッション数・総クリック数・検索からのユニーク訪問者数をグラフで確認できます。

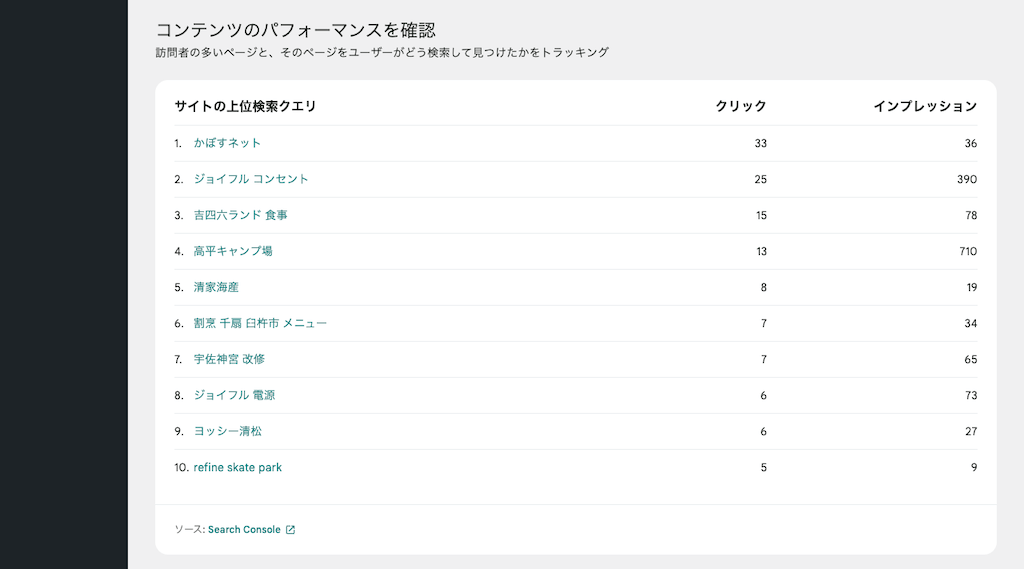
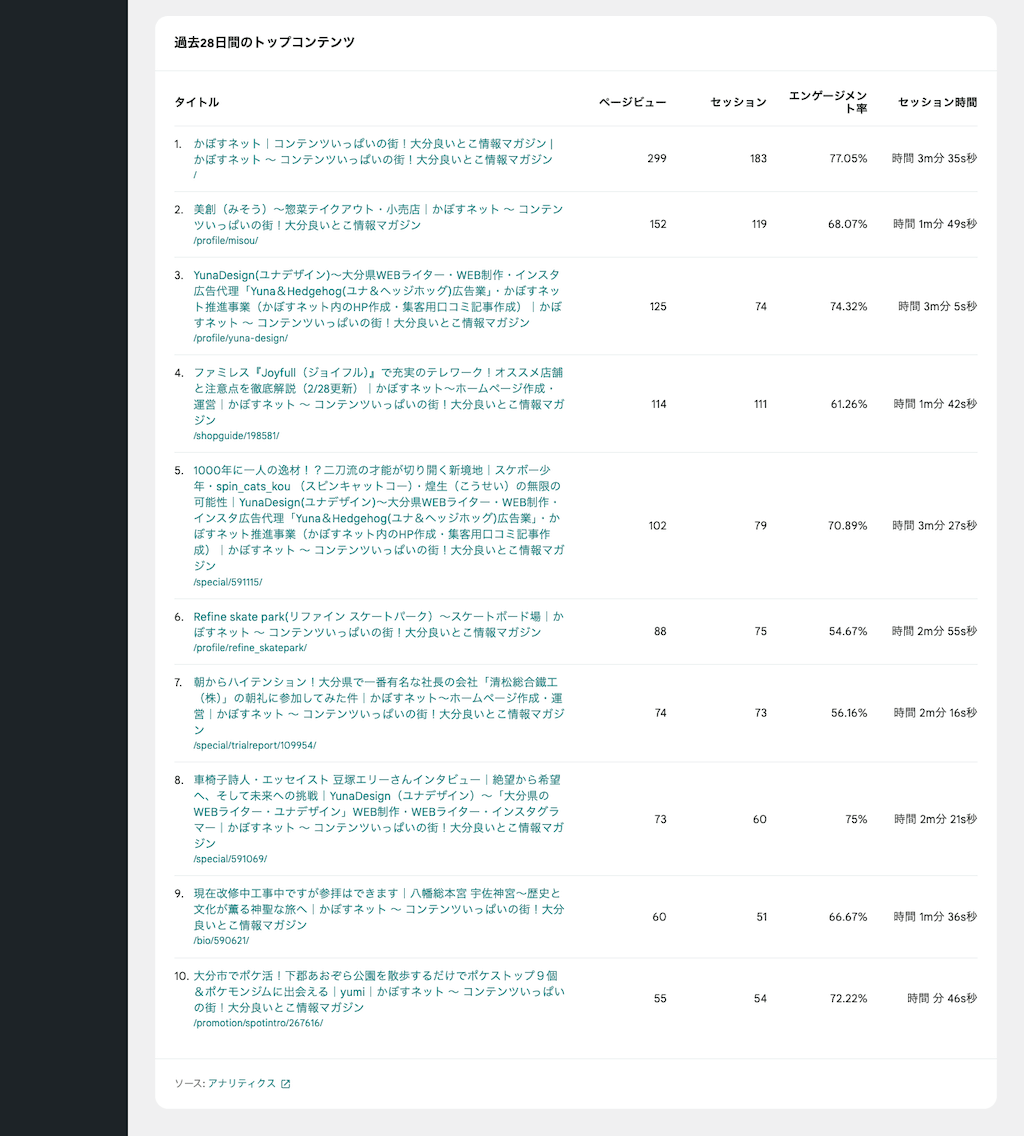
コンテンツの検索ワードや人気ランキングを表示
どんなワードで検索されたか、どのページが人気があるのかなどランキングスタイルで表示、ページ制作やSEO対策などの参考になります。


まとめ
原因が判れば、驚くほどのトラブルではありませんが、この記事を見つけるまで、全く気づかなかったので、結果的にはとても参考になりました。
また、詳しいSite Kitの設定方法を解説したページもありますので、初期設定で悩んだときはこちらを参考にしていただければと思います。





コメント